
Academic
Group Project
Fall 2022
Front-End Developer
UX/ UI Designer
Graphic Designer
12 weeks
Figma
Adobe InDesign
Adobe Illustrator
HTML CSS Javascript
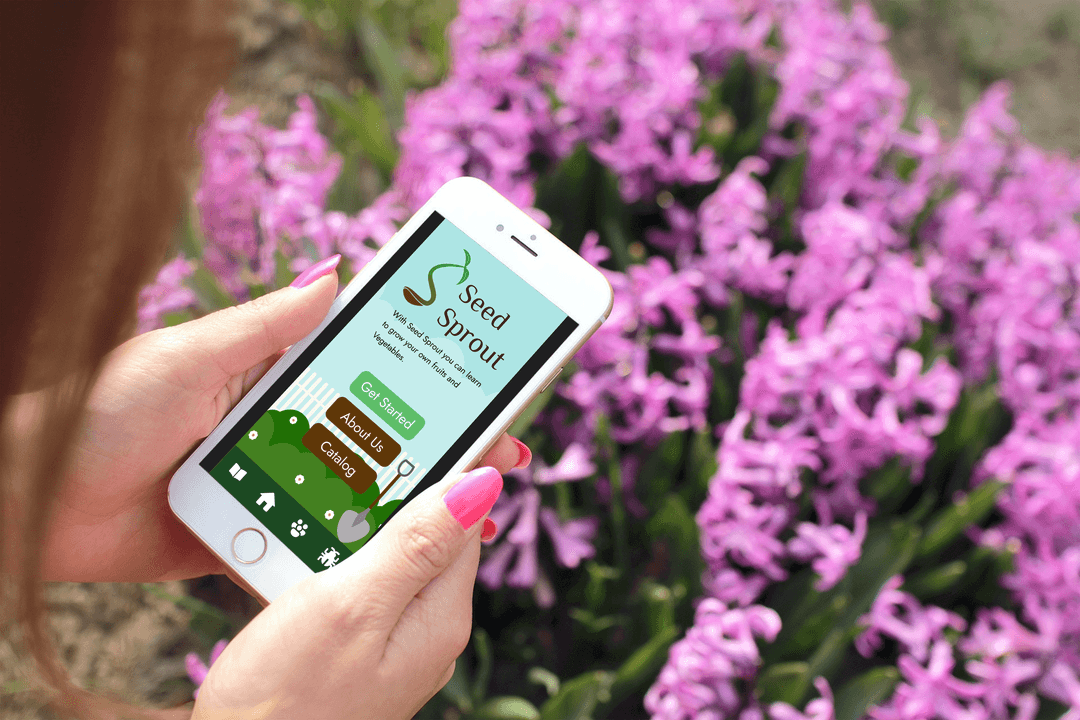
The concept of SeedSprout emerged as a solution to reduce carbon emission by offering gardening guidance. It is a web application that we, a team of three, designed to make gardening a fun activity.
Keeping our audience in mind, we designed this simple yet interesting application that effortlessly simplifies the world of gardening. By engaging users with an interactive quiz, the app tailors recommendations for suitable fruits or vegetables, ensuring a personalized and user-friendly experience.

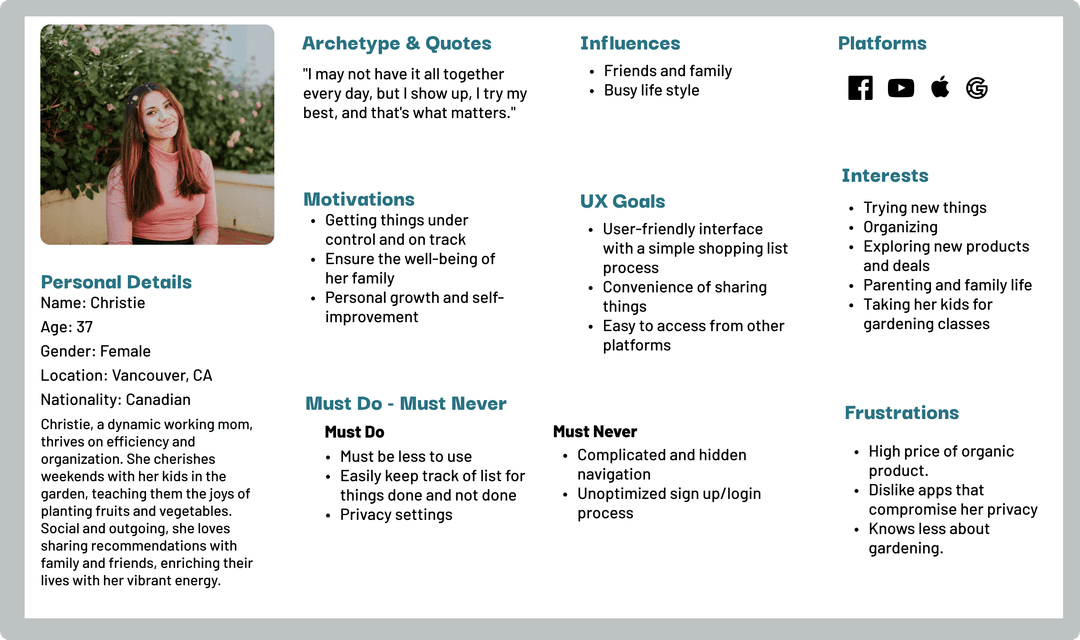
SeedSprout targets environmentally-conscious individuals who are interested in gardening as a means to reduce carbon emissions. It offers a user-friendly platform with an interactive quiz that provides tailored gardening recommendations. It simplifies the gardening process and offers engaging, personalized suggestions, making it easy for Christie to start her gardening journey and contribute to reducing carbon emissions.

This style guide served as our compass throughout the app development.We chosen these colors intentionally to align seamlessly with the natural world.The logo represents the beginning of growth, as a seedling emerges to form the letter 'S'.
Usability testing uncovered a significant issue: the product catalog's lack of alphabetical order was causing frustration for participants who found it difficult to browse through the items. To resolve this, the team restructured the catalog alphabetically and added small icons beside each product to minimize complexity and facilitate a smoother learning experience.
Here is the flow of the quizzes you go through when trying to find out the suitable vegetables and fruits for gardening. Alone will designing the graphics for these pages, I had done the coding using JavaScript, HTML & CSS. Check out the github link to see the coding as well as figma link to see the wireframes.